안녕하세요. 오늘은 React 시자하는 방법에 대하여 포스팅을 진행하겠습니다.
- 사전설치
- create-react-app으로 React 설치하기
- react 시작하기
1. 사전설치
개발을 시작하기전 개발 할 툴이 있어야겠죠. 저는 VSCode를 사용해보겠습니다
code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
해당 URL을 타고 들어가 Visual Studio Code (약칭 VSCode)를 본인에 OS에 맞는 버전으로 설치를 진행합니다.
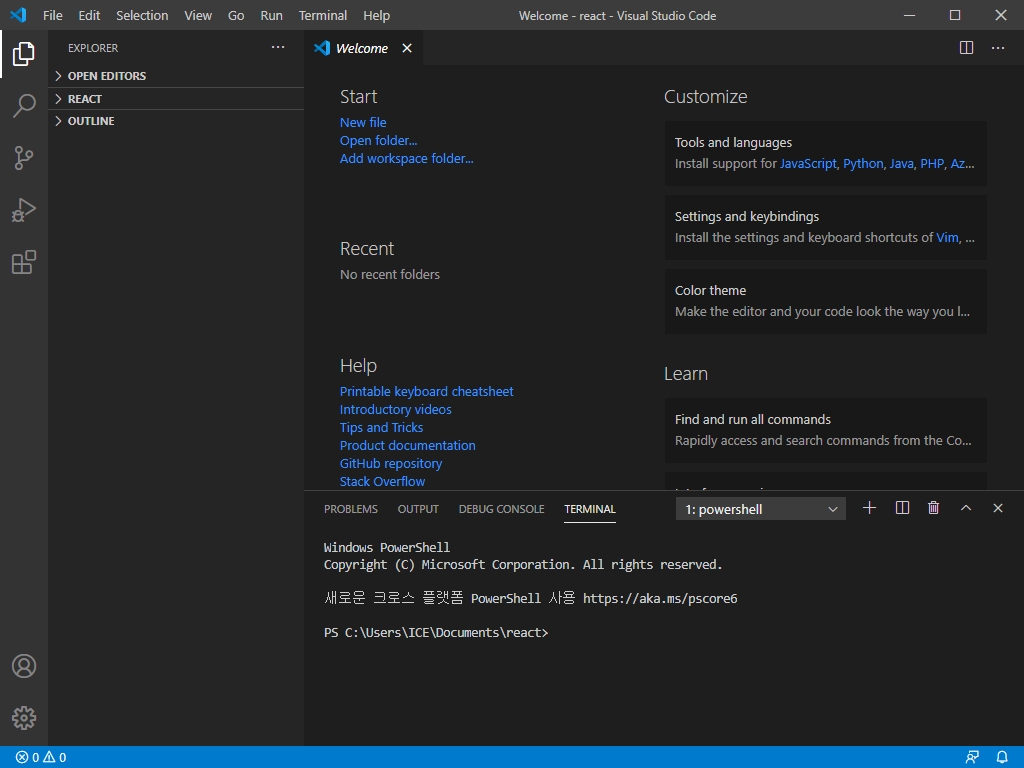
설치가 완료되면 VSCode 실행하여 설치 확인을 한다.

다음 패키지 관리를 위한 npm을 설치 진행합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
해당 URL을 타고 들어가 npm을 설치합니다.
왼쪽은 가장많은 유저가 사용하는 즉, 가장 안정적인 버전이고, 오른쪽은 가장 최신의 버전입니다. 기호에 맞게 설치를 진행합니다. (저는 왼쪽으로 진행했습니다)

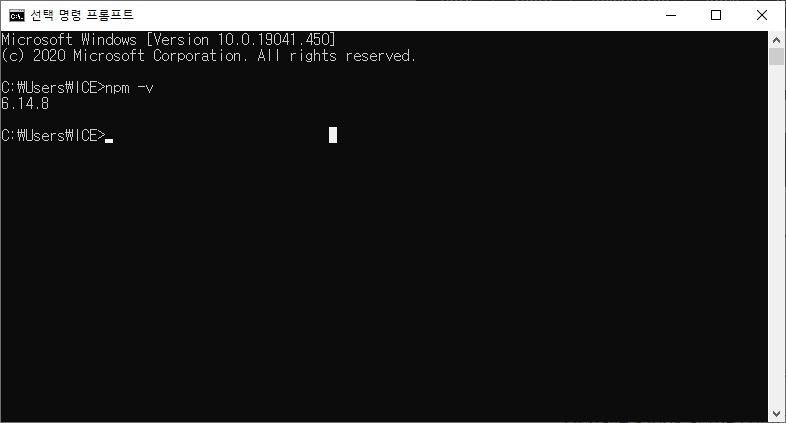
설치가 완료 되면 [명령프롬프트] (cmd) 창을 열어 npm -v 로 설치 확인 및 설치 버전을 확인합니다.

정상설치가 완료되었다면, React를 시작하기 위한 사전준비가 끝납니다.
2. create-react-app으로 React 설치하기
명령프롬프트에서도 진행이 가능하고, vscode내에 있는 터미널에서도 작업이 가능합니다. 저는 vscode에서 진행을 시작하겠습니다.

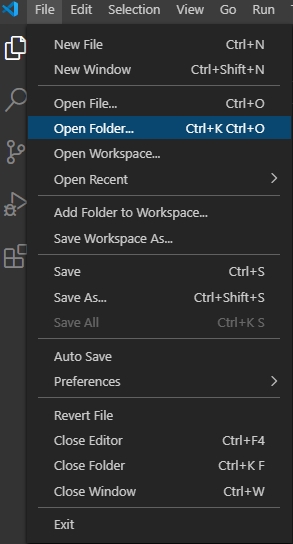
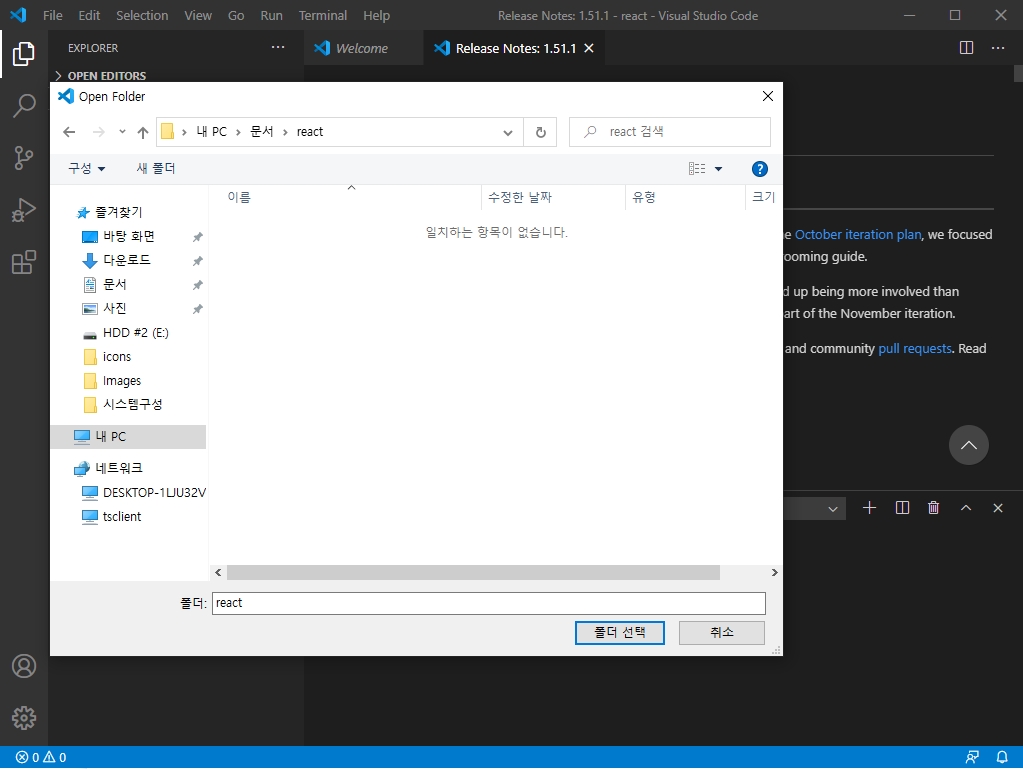
VSCode 상단 탭중 [File] - [Open Folder]를 눌러 작업할 폴더를 지정해 줍니다.

저는 react폴더를 생성해서 해당 폴더를 react 전용으로 사용하겠습니다.

작업 폴더를 지정했으니, 터미널을 열어 환경 세팅 및 create-react-app를 설치할 준비를 하겠습니다.
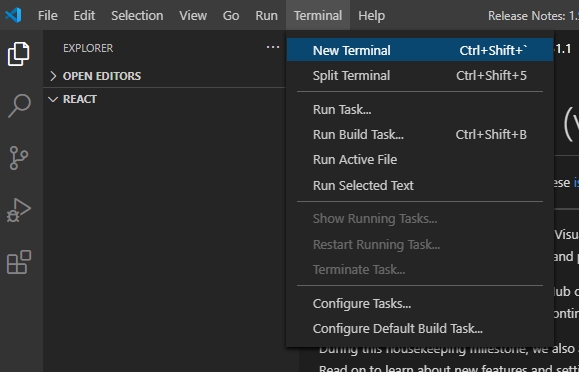
상단 탭 중 [Terminal] - [New Terminal]를 클릭해 터미널을 열어줍니다.
(명령 프롬프트로 진행하거나, Mac환경에서 진행중이신 분들은 cd 명령을 통해 작업 디렉터리로 이동해주시고 작업을 해주셔야 합니다)

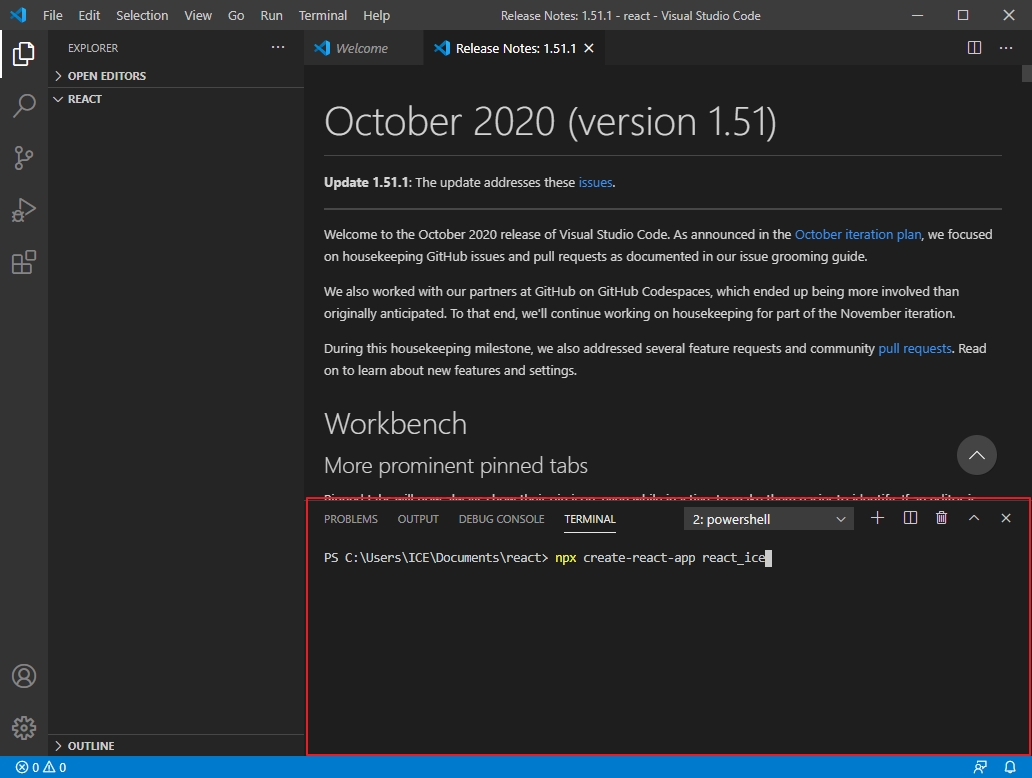
우측하단에 생긴 터미널에서 npx create-react-app (작업할 프로젝트명)을 적어 create-react-app을 설치 진행 해줍니다.
3. react 시작하기

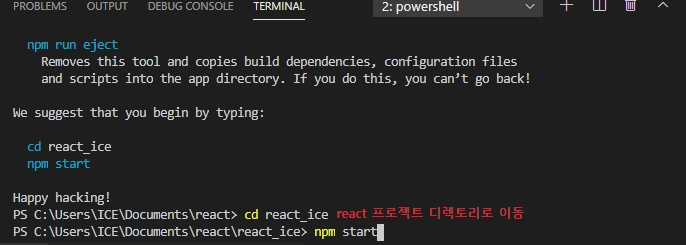
프로젝트 디렉토리로 이동하고, npm start로 프로젝트를 시작해 줍니다.

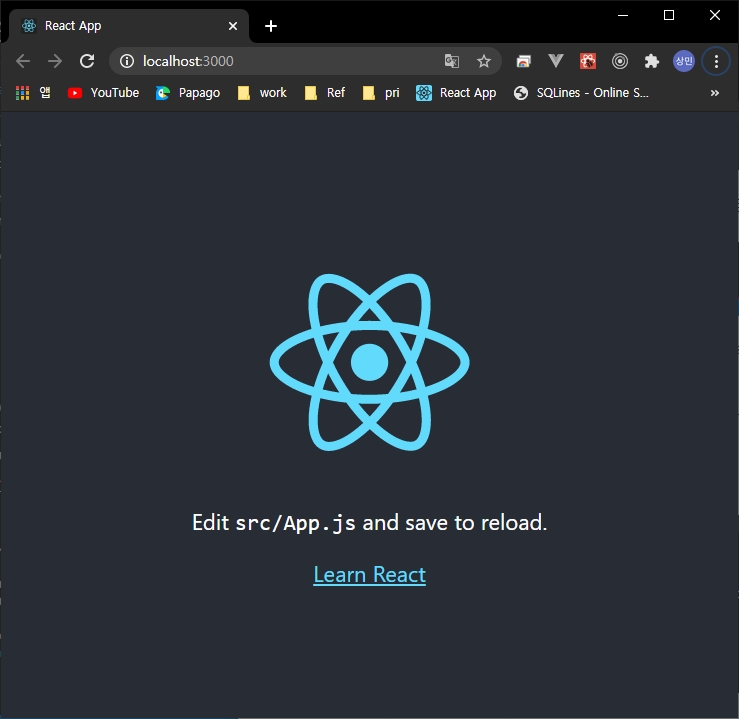
보시는 거와 같이 기본 브라우저에서 react가 열리는 것을 확인 할 수 있습니다.
'FrontEnd > React & Next' 카테고리의 다른 글
| TypeScript를 사용한 React를 기존 Express 서버에 올리기 (2) | 2021.08.28 |
|---|