안녕하세요. 요즘 프로젝트를 바삐 달리고, 오랜만에 포스팅을 진행합니다. 평소에 CSS에 자신이 없어, 어려워하는 부분이 많았고, 제 수준에 꽤나 까다로운 과제들이 있었어서, 다른 분들 포스팅을 자주 보게 됐습니다. 그러다가 코드 펜이라는 걸 알게 됐고, 포스팅할 때 유용할 것이라 판단되어 조사를 했습니다.
- 코드 펜이란?
- 코드 펜 가입 및 로그인하기
- 코드 펜 사용해보기
1. 코드 펜이란?
개발자들 주로 프론트 엔드 개발자들이, 본인이 구현한 HTML, CSS, Javascript 코드 조각들을 테스트하고, 시연하기 위한 커뮤니티,라고 정의되어있습니다.
블로그 포스팅을 자주 찾아보시는 분들은, 코드 펜이라고 하면 잘 모르시지만, 막상 보면 한 번쯤은 본 적이 있는 커뮤니티 일 듯합니다.
2. 코드 펜 가입 및 로그인하기
코드 펜 접속을 먼저 진행해주시고 (https://codepen.io/) , 상단의 SignUp을 찾아줍니다.

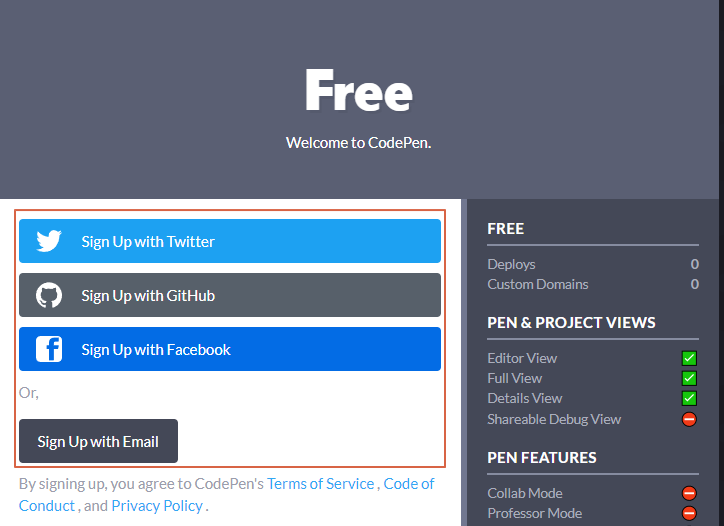
소셜로 가입이 가능하군요.. 저는 깃헙을 통해서 가입을 진행하겠습니다.

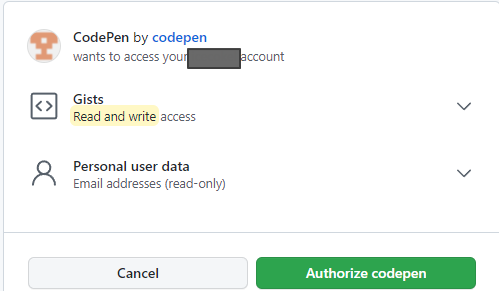
[Authorize codepen] 버튼을 눌러줍니다.

잠시 기다려주니, 아주 간편하게 로그인까지 진행이 됩니다.
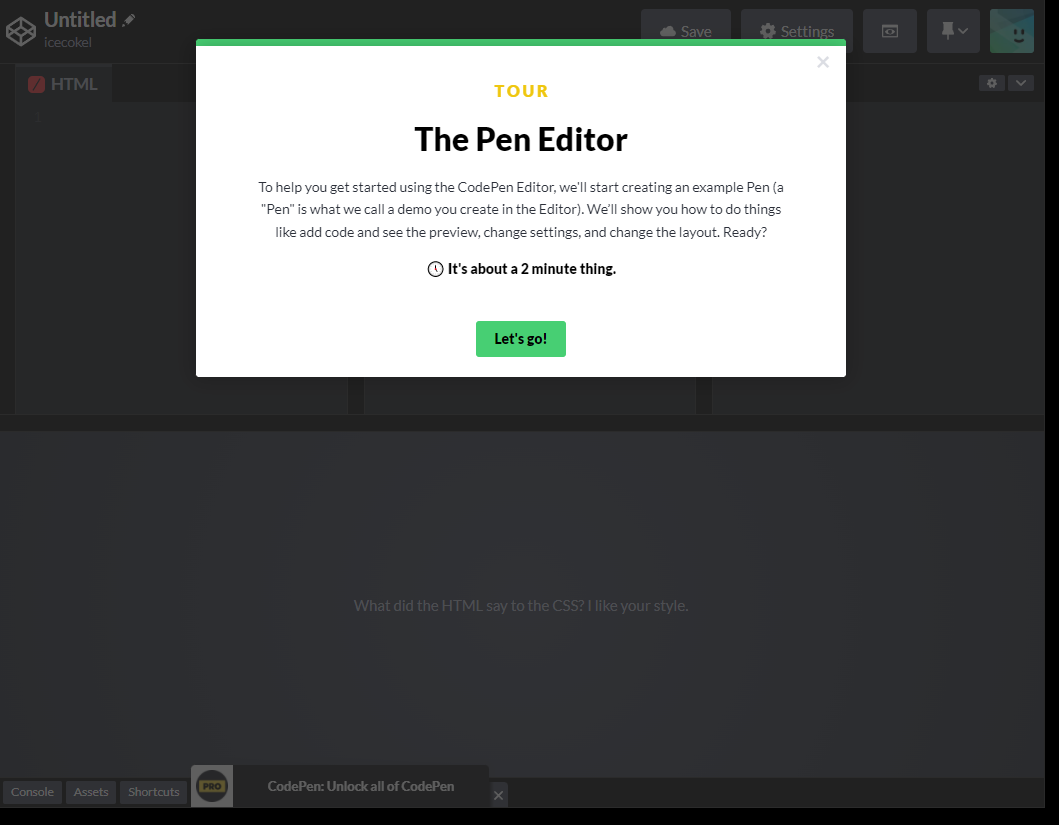
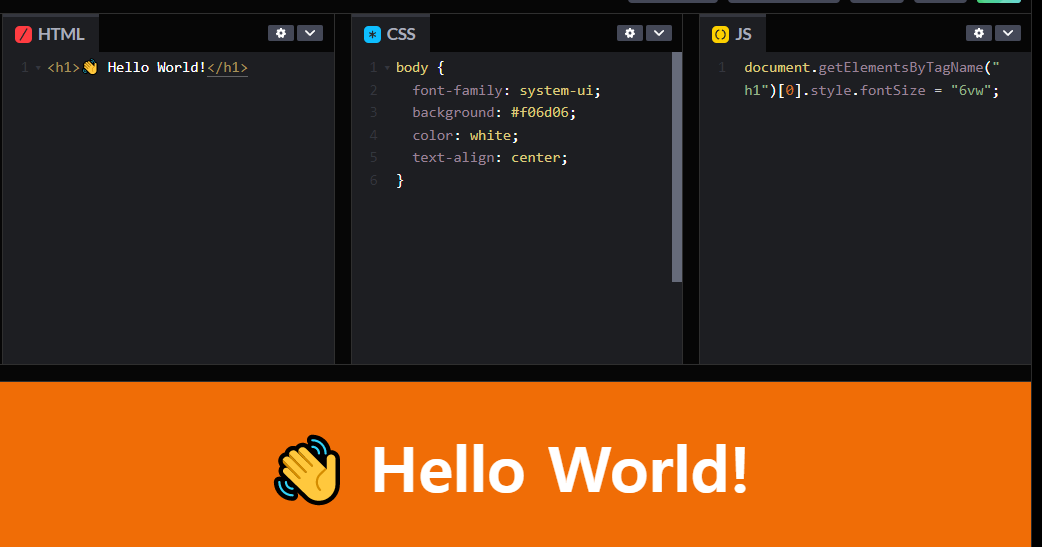
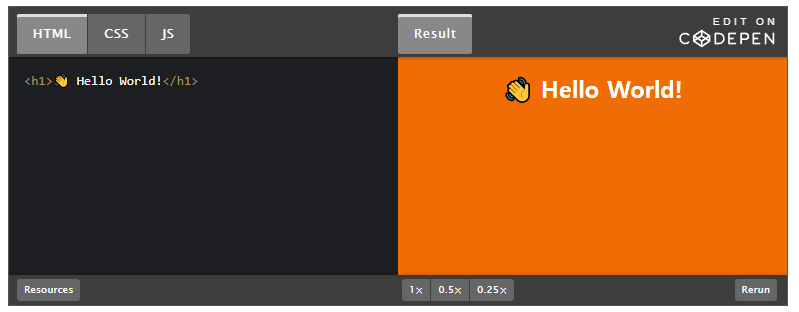
간단하게 튜토리얼이 진행되니 성실하게 튜토리얼을 진행해줍니다. 생각보다 상냥한 사이트입니다.


Hello World를 봤다면 튜토는 끝입니다.
3. 코드 펜 사용해보기
이제 제가 코드 펜을 사용하는 주목적인, 블로그에 포스팅으로 가져와보겠습니다.
상단의 [Save] 버튼을 눌러 코드들을 저장해줍니다.

하단의 [Embed] 버튼을 눌러줍니다.

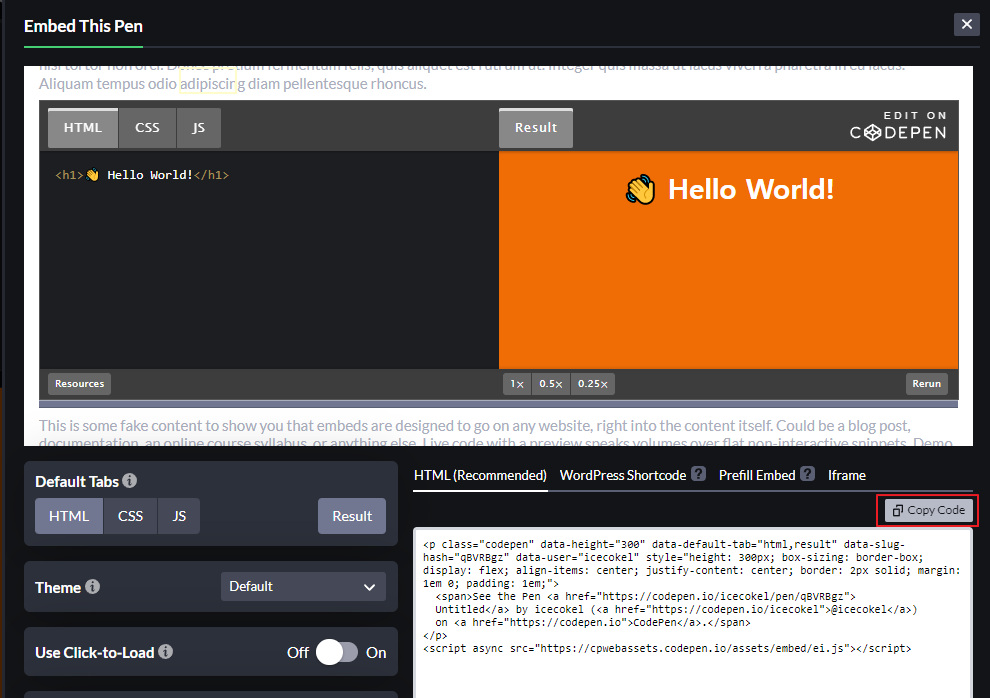
새로 열리는 모달 창에서, [Copy Code]를 눌러 코드를 복사합니다.

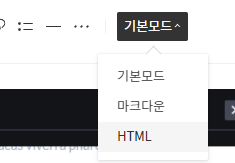
TiStory 기준, 글쓰기 상태에서, [기본모드]를 HTML로 바꿔주고, 복사한 코드를 붙여 넣기를 합니다.


글 쓰는 중에는 아래와 같이 보이지만,

See the Pen Untitled by icecokel (@icecokel) on CodePen.
글쓰기를 마무리하고, 포스팅을 진행하면, 다음과 같이 보입니다.

이번 프로젝트를 마무리하면서, javascript web apis에 대한 포스팅을 하겠다고 생각을 했고, 나중에 내가 보기 쉽게 포스팅을 하기 위한 방법으로 코드 펜을 선택했다. 코드 펜에 대한 포스팅을 진행한 만큼 마음껏 활용할 생각이다.
'ETC > Tip' 카테고리의 다른 글
| REAT API 테스트 툴 POSTMAN (0) | 2021.09.10 |
|---|---|
| 반드시 필요하진 않지만, 알아두면 유용한 사이트 정보 (2) (0) | 2021.08.25 |
| 반드시 필요하진 않지만, 알아두면 유용한 사이트 정보 (1) (2) | 2021.08.02 |